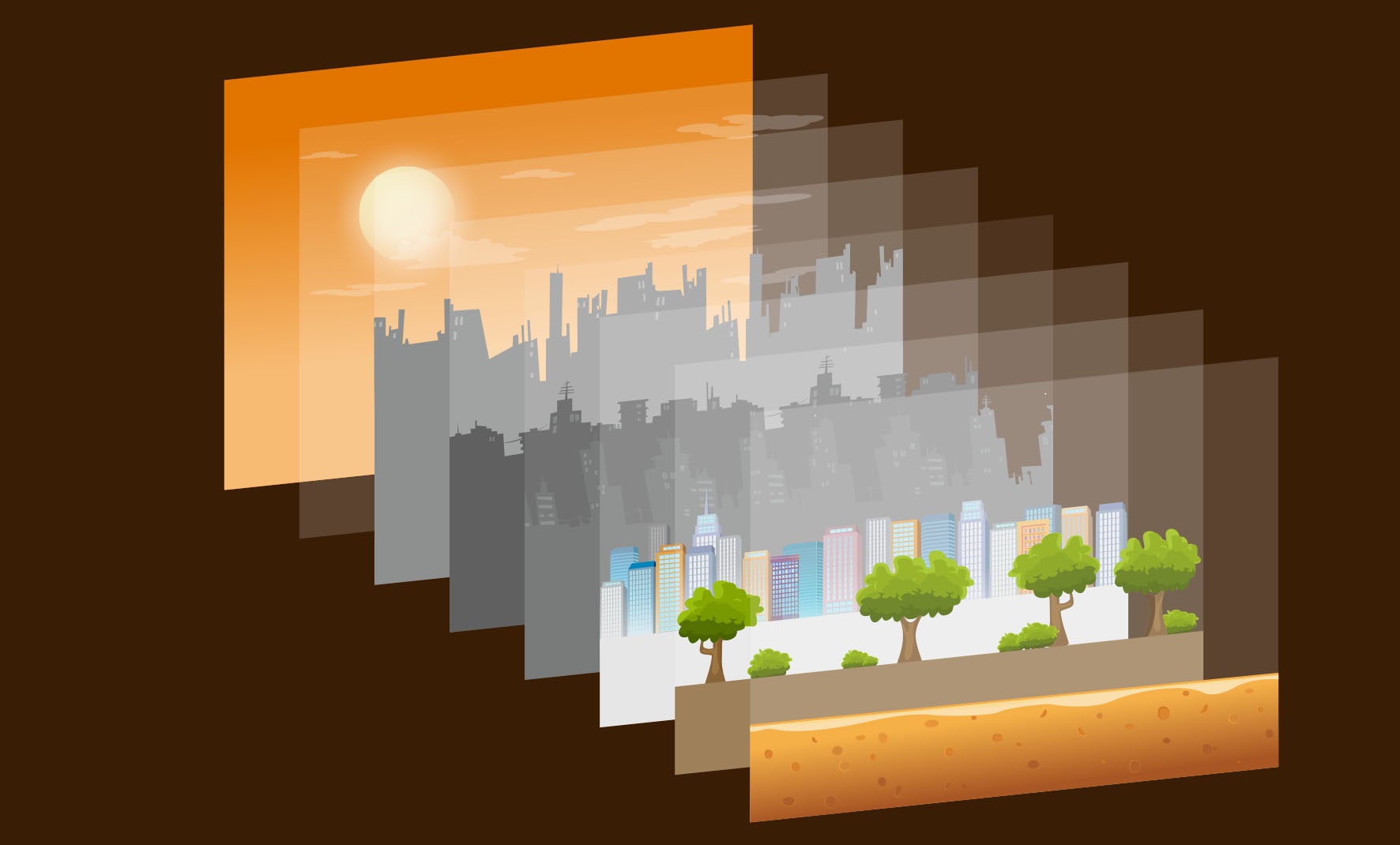
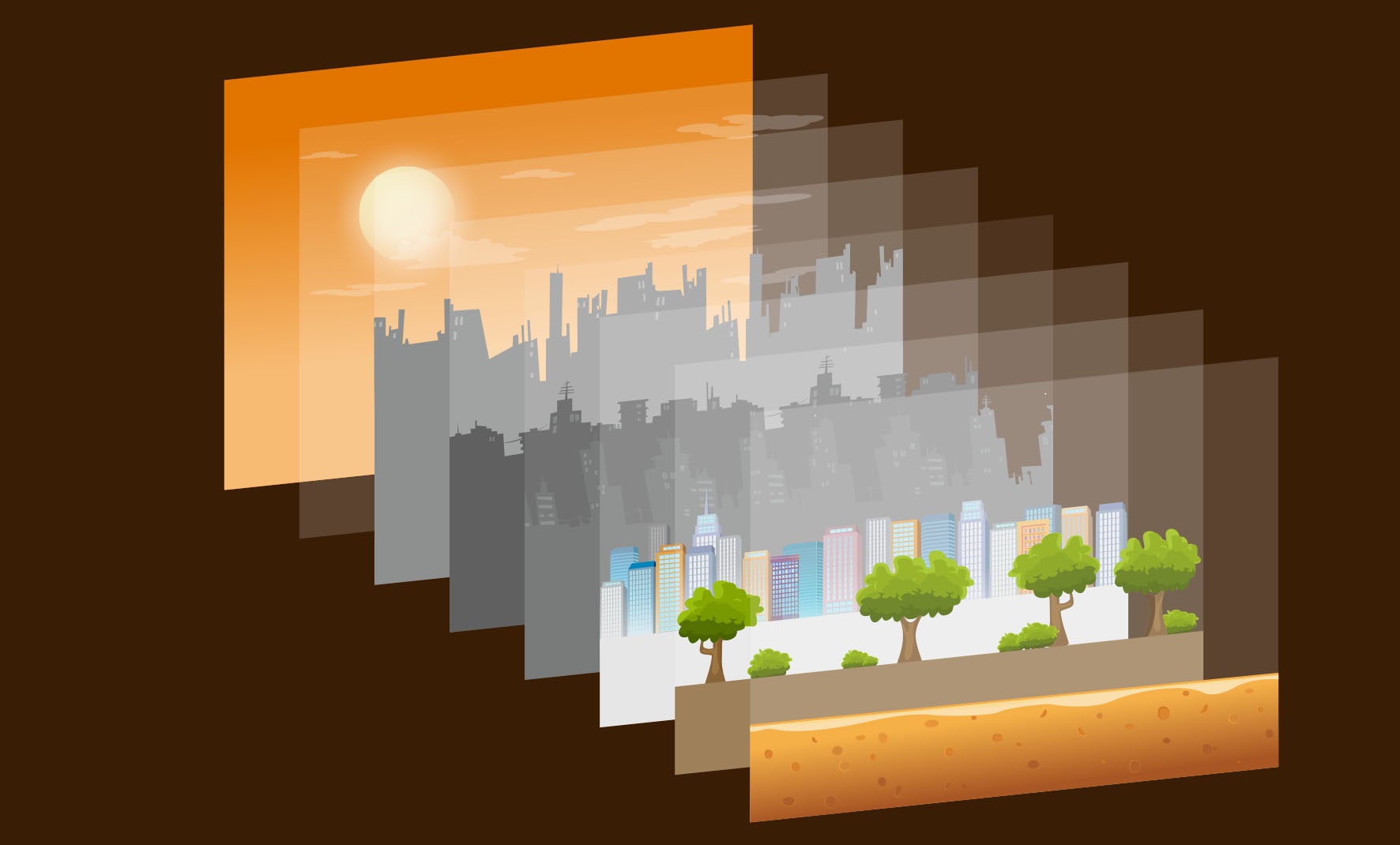
Параллакс эффект - это техника, которая создает иллюзию глубины и движения на веб-странице. Он основан на том, что различные слои изображений движутся с разной скоростью при прокрутке страницы, создавая эффект погружения пользователя в контент.

















































Как создать параллакс эффект
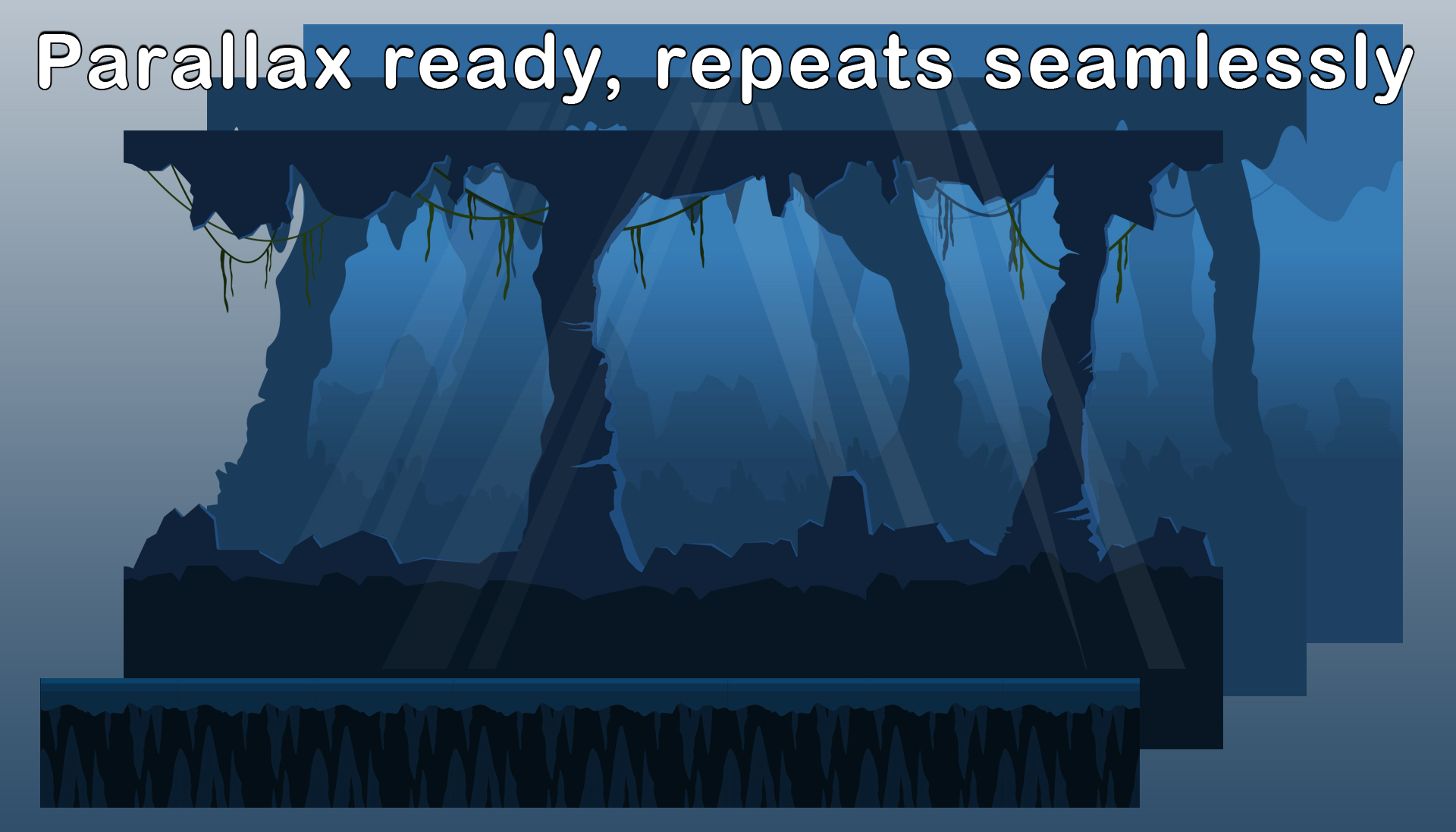
Создание параллакс эффекта требует использования CSS и JavaScript. Сначала вам понадобится разделить изображение на несколько слоев, которые будут двигаться с разной скоростью. Затем вы можете использовать CSS для позиционирования и анимации этих слоев.
Для добавления параллакс эффекта вы можете использовать библиотеки, такие как Parallax.js или ScrollMagic, которые облегчат процесс создания и настройки эффекта.











.jpg)





































Примеры параллакс эффекта
Ниже приведены несколько примеров параллакс эффекта, которые могут вдохновить вас на создание собственных уникальных обоев для различных устройств:
- Погружение в глубь океана с плавающими рыбками и водорослями.
- Летний пейзаж с медленно движущимися облаками и колышущейся травой.
- Городская панорама с мерцающими огнями небоскребов.
С помощью параллакс эффекта вы можете создать уникальные и привлекательные обои для различных устройств, добавив им глубину и интерактивность.